Créer un Effet Machine à Écrire sur Webflow avec un Code Simple en 3 étapes
Les effets de machine à écrire sont un excellent moyen d’ajouter une touche moderne et interactive à vos textes sur un site Web. Cet article vous explique comment intégrer cet effet facilement sur Webflow (ou ailleurs) avec un exemple de code HTML, CSS et JavaScript.
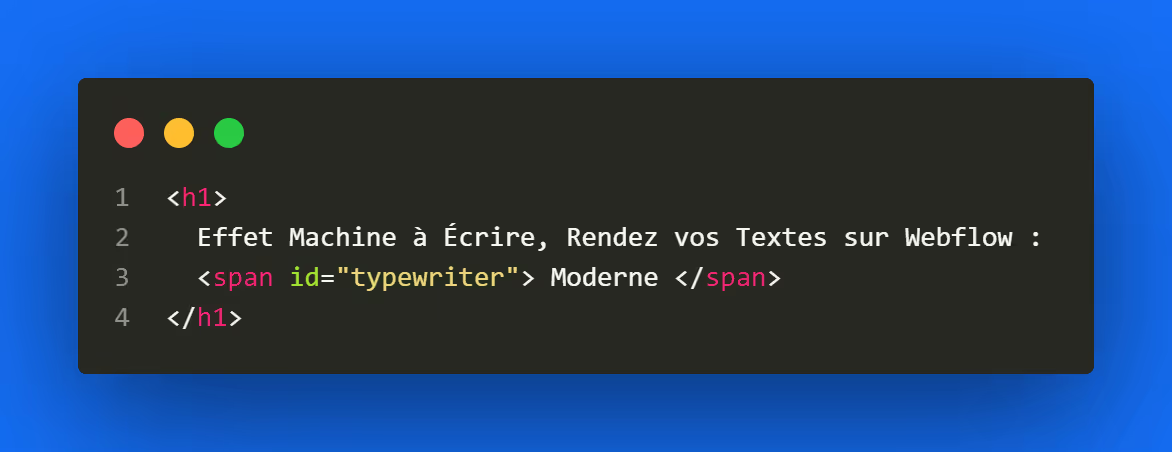
Ajoutez le code suivant dans votre projet Webflow. Vous pouvez le placer dans un composant HTML personnalisé (Embed) aussi, ou éventuellement glisser un H1 dans votre projet et crée une Span à l'intérieur de celui ci en lui ajoutant son ID "typewriter" c'est important:
Étape 1 : Ajouter le Code HTML

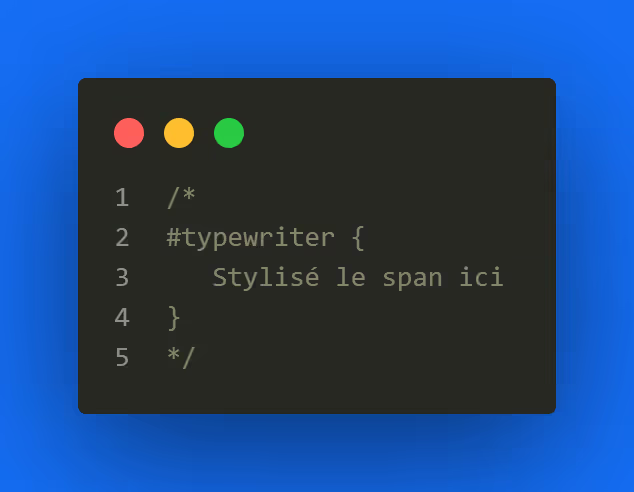
Étape 2 : Le Style CSS (optionnel)
Si vous souhaitez stylisé cette Span il faudra aller le récupérer :

Étape 3 : Le JavaScript
Ajoutez ce script pour gérer l’animation d’écriture et d’effacement. Vous pouvez insérer ce code dans les paramètres personnalisés de votre projet Webflow: (Custom Code) Before body tag.
(Vous pouvez personnalisé la vitesse de frappe etc..)

Résultat :

Conclusion :
Grâce à ce tutoriel, vous avez appris à créer un effet de machine à écrire sur Webflow en utilisant du code personnalisé. Cet effet capte l’attention de vos visiteurs tout en améliorant l’expérience utilisateur.
Essayez le et personnalisez le selon vos besoins, si vous avez des questions n'hésitez pas à me contacter.
.webp)

