Introduction
Webflow est une plateforme puissante qui vous permet de concevoir des sites web sans écrire une seule ligne de code. Cependant, il peut arriver que vous ayez besoin d'ajouter des fonctionnalités ou de personnaliser des éléments au-delà des options disponibles. Dans ce cas, intégrer du code personnalisé est une solution idéale. Voici un guide simple pour vous aider à utiliser cette fonctionnalité efficacement.
Pourquoi utiliser du code personnalisé sur Webflow ?
Le code personnalisé permet d’étendre les capacités de Webflow en ajoutant des éléments qui ne sont pas pris en charge par défaut. Par exemple, vous pourriez :
- Ajouter des widgets tiers (comme des formulaires, des chats en direct ou des calendriers).
- Intégrer des animations spécifiques.
- Optimiser le tracking des données avec des scripts personnalisés (Google Analytics, pixel Facebook, etc.).
Où intégrer du code personnalisé ?
Sur Webflow, vous pouvez ajouter du code personnalisé à plusieurs endroits en fonction de vos besoins :
- Code dans les paramètres du projet :
- Accédez à Settings > Custom Code.
- Utilisez l’espace pour ajouter du code dans l’
<head>ou avant la balise</body>de votre site. - Idéal pour des scripts globaux, comme Google Analytics.
- Code dans une page spécifique :
- Allez dans les paramètres d’une page individuelle.
- Ajoutez le code personnalisé dans la section prévue.
- Parfait pour des scripts ou styles spécifiques à une page.
- Élément Embed dans l’éditeur :
- Ajoutez un bloc Embed directement dans le Designer.
- Insérez votre code HTML, CSS ou JavaScript pour des intégrations localisées.
- Pratique pour intégrer des iframes ou des widgets.
Les bonnes pratiques pour intégrer du code
- Validez votre code : Assurez-vous que le code ajouté est correct et fonctionne avant de le publier.
- Testez en local : Si possible, testez vos scripts sur un environnement de développement avant de les intégrer dans Webflow.
- Gardez le code organisé : Commentez votre code pour faciliter les ajustements futurs.
- Évitez les conflits : Vérifiez que le code personnalisé ne perturbe pas les fonctionnalités natives de Webflow.
- Optimisez la performance : Ne surchargez pas votre site avec des scripts inutiles, car cela peut ralentir le chargement des pages.
Exemple pratique : Ajouter une animation JavaScript
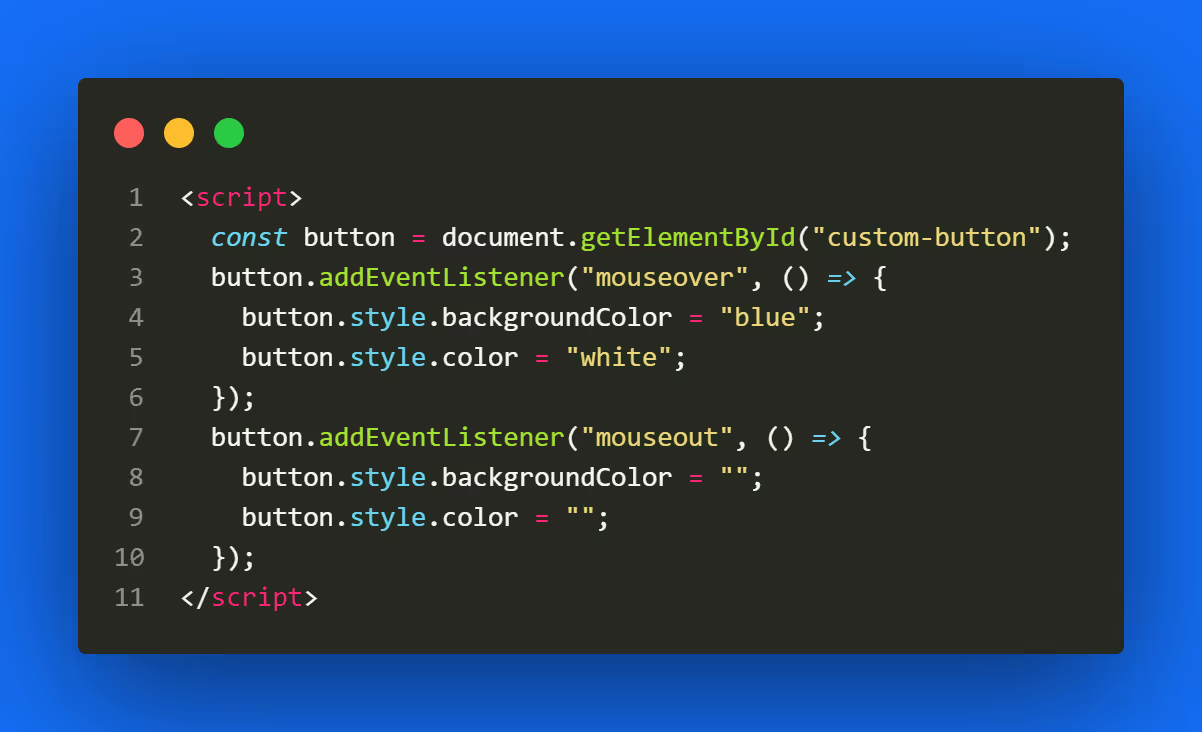
Supposons que vous souhaitez intégrer une animation simple sur un bouton lorsque l’utilisateur passe la souris dessus. Voici un exemple :
Ajoutez un élément Embed dans Webflow et copier les codes suivant:


Personnalisez le code selon vos besoins : Remplacez les couleurs ou les styles pour qu’ils correspondent à votre design.
Intégration avancée : API et services tiers
Webflow vous permet aussi d’intégrer des API ou des outils tiers directement via du code personnalisé. Voici quelques exemples populaires :
- Ajouter une carte interactive avec Google Maps API.
- Intégrer un système de réservation avec Calendly ou autre.
- Connecter un chatbot avec des outils comme Tidio ou autre.
Conclusion
Le code personnalisé ouvre un monde de possibilités sur Webflow, vous permettant d’ajouter des fonctionnalités spécifiques et de personnaliser davantage vos sites. Si vous avez besoin d’aide pour intégrer ou créer des scripts adaptés à vos besoins, je suis là pour vous accompagner !
.webp)

