Introduction
Pour gérer un site Webflow, il existe deux parties distinctes :
- La partie Designer : destinée aux professionnels pour créer et personnaliser votre site (structure, styles, animations).
- La partie Éditeur : conçue pour les utilisateurs, qui souhaitent simplement mettre à jour leurs textes, images ou articles de blog.
Dans cet article, je vais vous montrer comment utiliser l’Éditeur Webflow pour modifier votre contenu facilement, sans risquer de casser la structure ou le design du site.
1. Accéder à l’Éditeur
- Se connecter à votre site Webflow cela va ressembler à ceci :
- Cliquez sur votre lien d’accès.
- Entrez vos identifiants.
- Une fois connecté, vous arrivez dans l’Éditeur. Ici, pas besoin de compétences techniques : l'interface est simplifiée pour vous permettre de vous concentrer sur vos contenus.

2. Les Bases de l'Éditeur
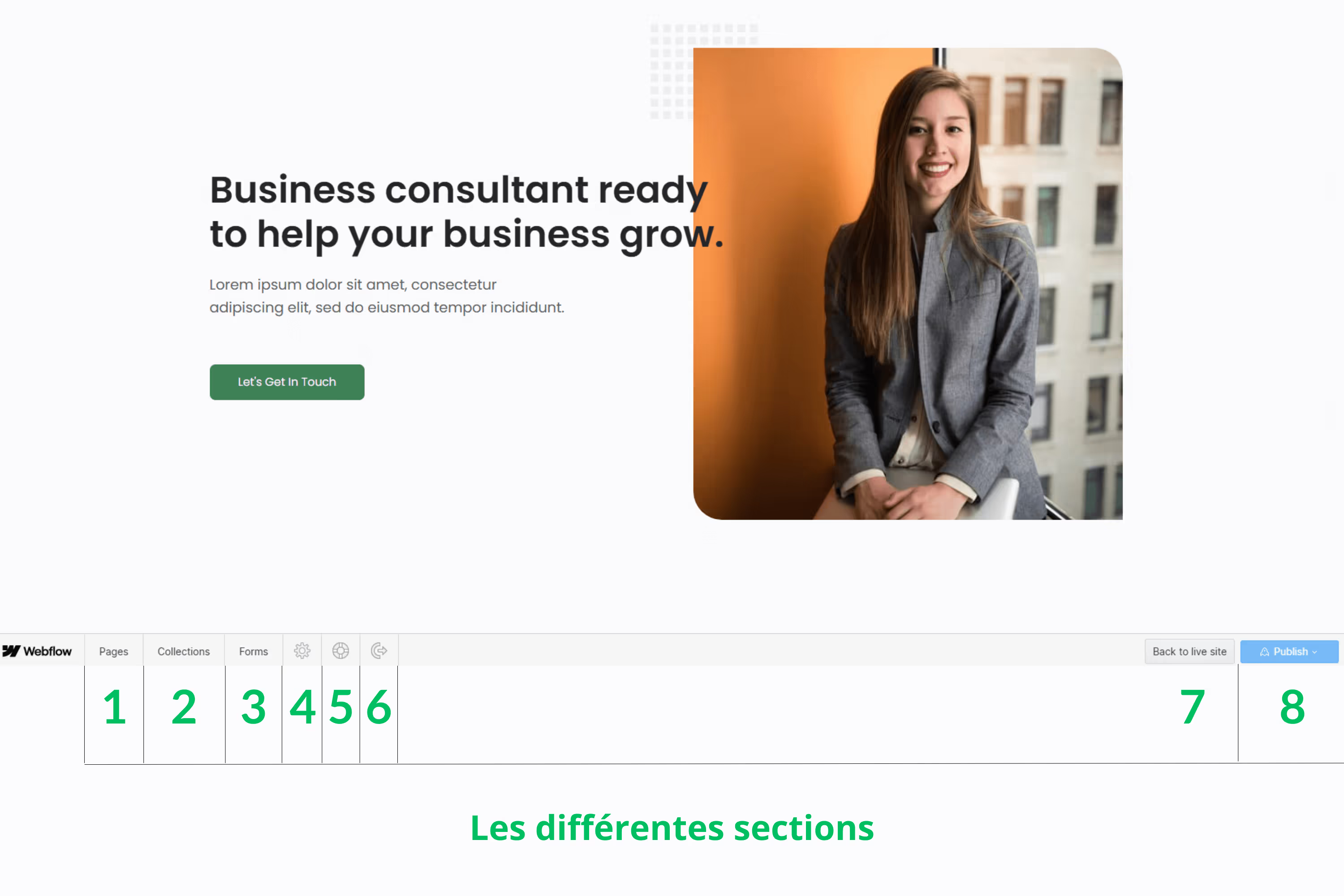
L'Éditeur à plusieurs sections principales :
- Pages
- Collections
- Forms
- Settings
- Help & Support
- Log-out
- Back to live site
- Publish

3. Les éléments que vous pouvez modifier avec l'Éditeur
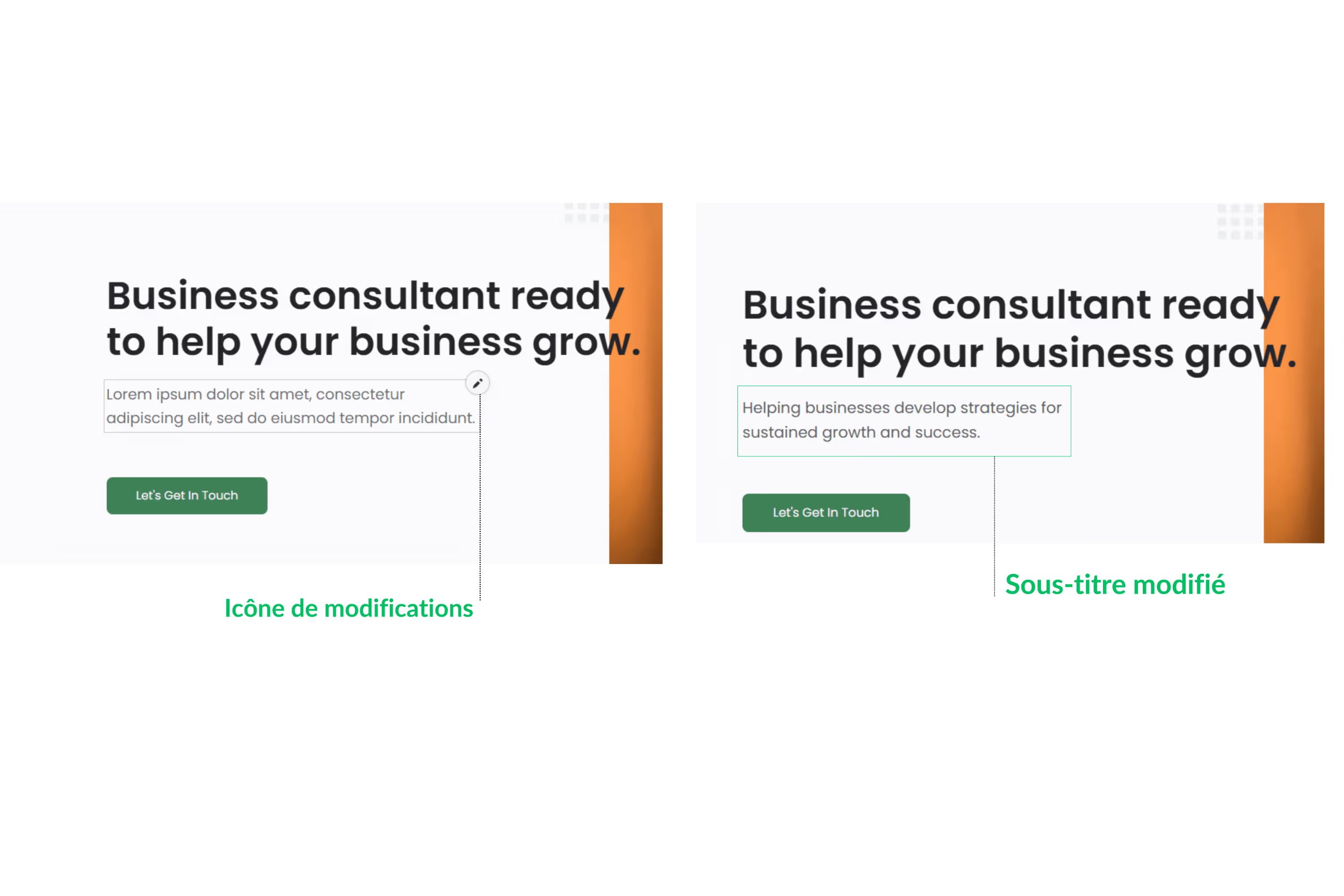
Avec l’Éditeur, dans les points 1, 2, 3 vous avez la possibilité de naviguer dans les menus et choisir ou d'apporté vos modifications en cliquant sur l'icône qui apparaitra sur votre site:
- Changer les textes : Que ce soit sur une page d’accueil, un article de blog ou une page produit, vous pouvez facilement mettre à jour les informations.
- Remplacer les images : Mettez à jour une bannière ou ajoutez des photos récentes à une galerie.
- Gérer les collections dynamiques : Pour les sites avec un blog ou des produits, vous pouvez ajouter ou modifier des articles directement dans l’Éditeur.
👉 Exemple : Ajoutez un nouvel article de blog en remplissant simplement les champs demandés (titre, contenu, image).

4. Ce que vous ne pouvez pas modifier avec l'Éditeur
L'Éditeur est parfait pour des ajustements rapides, mais certaines tâches nécessitent le Designer. Voici ce que vous ne pourrez pas faire dans l'Éditeur :
- Modifier la structure du site (comme déplacer des blocs ou ajouter des nouvelles sections).
- Changer les styles (couleurs, polices, tailles).
- Ajouter de nouvelles pages ou animations.
Si vous avez besoin de ces changements, Contactez-moi et je m'en occuperai pour vous.
5. Publier vos modifications
Une fois vos ajustements terminés :
- Cliquez sur "Publier" (8), pour rendre vos changements visibles en ligne.
6. Conseils pour une gestion efficace
- Sauvegardez régulièrement vos modifications pour éviter de perdre du contenu.
- Privilégiez des images optimisées pour ne pas ralentir votre site.
- Si vous avez un doute ou peur de casser quelque chose, Contactez-moi pour un accompagnement.
Conclusion :
Avec ces étapes simples, vous pouvez déjà commencer à personnaliser votre site Webflow facilement. Que ce soit pour modifier un texte, changer une image ou ajouter une nouvelle page, Webflow offre une interface intuitive pour rendre votre expérience fluide et agréable.
👉 Besoin d’un coup de main pour vos projets Webflow ? Contactez-moi et je vous accompagne dans la création ou la personnalisation de votre site !
.webp)

